我 这些年来用过的UML工具加起来没有几十个也有十几个,觉得其中最好用的仅有两个:其一为Visual Paradigam,其二为MagicDraw UML。至于大名鼎鼎的Rational Rose(现在是IBM Rational Rose),乃是我见过的最大、最难用的怪兽,嘿嘿。
什么是好用?在我的经验中,所谓好用须满足两个条件:首先是快,其次是漂亮。
1、快,也就是使用便捷。想象一下,自己在舞动鼠标之前想好了一打的类图、用例关系、协作关系,但一旦坐在电脑前打开你伟大的建模工具,却一直等到把构思忘得一干二净还怎么也画不出两个方格(类图),这样的工具你会用吗?所以,这建模工具的第一个必要特征是快;
2、漂亮,恐怕不少兄弟对这点不以为然——我们使用UML建模的时候,首先得对自己所画出来的东西感到赏心悦目不是?别千辛万苦画出一堆很“精确”的图形出来,看起来却惨不忍睹,够打击人的吧,嘿嘿。
至于其它功能,比如说生成代码、逆向工程、双向同步什么的就不提了,因为咱也没几个人用这些复杂的玩意,是吧。下面我们介绍两个工具:
Visual Paradigm(以下简称VP)
VP作为SDE的组成部分,曾获得过第15届Jolt震撼大奖,这个工具好在哪里呢?
首先当然是“快”,它能快到什么程度?这么说吧,你的脑子有多快,它就能工作得多快!呵呵,我的同事曾戏言:使用VP,一会儿就能画出一大堆UML图来。我们看看VP如何工作(以画类图为例):

第一步,从工具箱里把一个Class拽出来放置到工作区域中,然后输入类名,然后一切就搞定了——开玩笑的,呵呵;
第二步,把鼠标放在你刚才放置的Class上头,看见什么了?嗯,这个Class的周围出现了可用关系的快捷链接,如下图1所示,阁下要做的只不过是用鼠标把这些快捷链接上拖一下,然后在新产生的对象上做一下类似于第一步的操作而已。
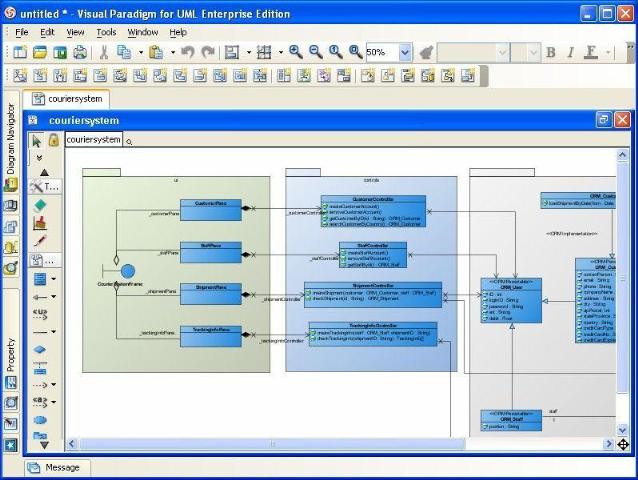
我们再来说说它的“漂亮”——实际上,兄弟我对VP自己使用的图标异常不满:什么嘛,入眼的全是蓝色而且图标很土。我所言“漂亮”指的是我们可以使用VP画出符合自己审美观的UML图来,看看下面这张图:

是不是感觉世界很美好?
MagicDraw UML(以下简称MagicDraw)
MagicDraw是No Magic公司的产品(名字有点意思),曾得过多届Jolt大奖中的生产力奖(Productivity),我知道的有第15、17两届。上面说Rose 是一个大怪兽,实际上单从体积上说来MagicDraw其实也不小,其12.0版的安装文件就达168M之多。要不是好用,俺早就把它扔到不知哪个角落里 头啦。
MagicDraw又好在哪里呢?首先说快,它只比VP慢一点点,嘿嘿——我们来看看MagicDraw如何工作(以画类图为例):
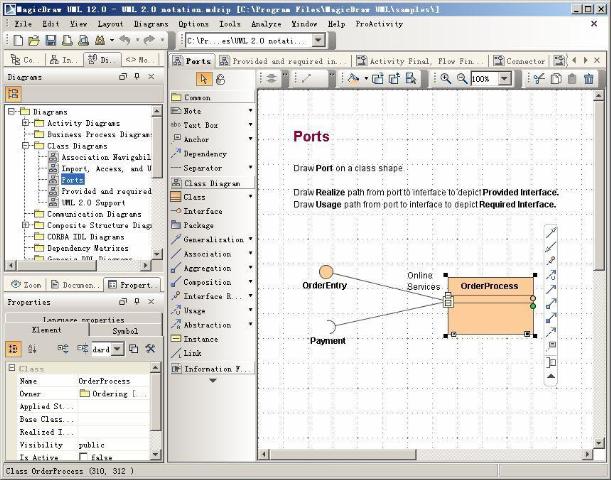
第一步,从工具箱里把一个Class拽出来放置到工作区域中,然后输入类名——你看到什么了吗?类似于VP的快捷链接出现在这个类的右侧,所以这第二步的操作其实与在VP里头一样,如下图

这MagicDraw只为当前具有焦点的项显示快捷链接,而在VP里只要鼠标移动到图形的上快捷链接就会显示出来——这就是我所说的,MagicDraw要比VP慢上一点点。
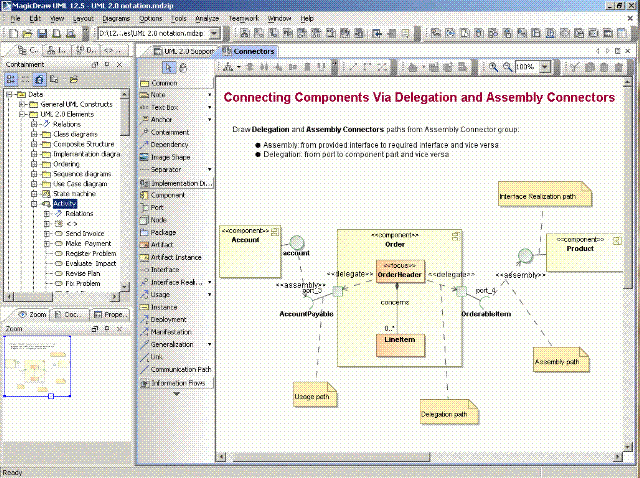
说到漂亮,我觉得MagicDraw要比VP要好上一点点:感觉界面上要协调一些,至于画出来的图嘛,两个工具差不多。下面是MagicDraw画出来的整张图:

最后得告诉大家一声:这两个工具都有公众版(Community Edition),大家可以自由使用。VP的官方网站是http://www.visual-paradigm.com,MagicDraw的官方网站是http://www.magicdraw.com。
补充,这两个软件的Community版分别有以下限制:
1、VP Community —— 在同一个工程(Project)中,每种图只能画一张,且不能使用高级的代码生成、同步等功能;
2、MagicDraw Community —— 在同一个项目(Project)中,除Class图无限制外,其他的图每种只能画25个项。

