作者在 2006-08-29 05:51:00 发布以下内容
摘要
本文介绍了在.NET框架下应用Web设计模式改进WebForm程序设计的一些基本方法及要点。
关键字
设计模式,ASP.NET,WebForm,MVC,Page Controller,Front Controller,Page Cache
目录
引言
经典的WebForm架构
设计模式
MVC模式下的WebForm
Page Controller模式下的WebForm
Front Controller模式下的WebForm
Page Cache模式下的WebForm
引言
记得微软刚刚推出ASP.NET时,给人的震撼是开发Web程序不再是编写传统的网页,而像是在构造应用程序,因而微软称之为WebForm。但是两年后的今天,有相当多的开发人员仍然延用写脚本程序的思路构建一个又一个的WebForm,而没有发挥出ASP.NET的优势,就此本文希望通过实例能够启发读者一些新的思路。
由于篇幅有限,本文不可能通过一个复杂的Web应用来向读者展示结合设计模式的WebForm,但是如果仅仅是一个小程序的确没有使用模式的必要。为了便于理解,希望您能把它想象成是一个大型系统中的小模块(如果代码是大型系统的一部分那么使用模式就变得非常重要)。
在本文的末尾给出了所有源程序的下载地址。
经典的WebForm架构
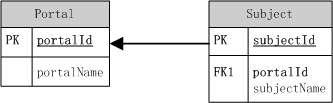
首先来看一个简单的应用,数据库设计如下图,Portal是Subject的父表,通过portalId进行一对多关联,程序需要根据portalId显示不同的Subject列表。

按照我们编写WebForm一般的习惯,首先在页面上拖放一个DropDownList、一个DataGrid、一个Button控件:
界面(webForm.aspx):
〈form id="webForm" method="post" runat="server">
〈asp:DropDownList id="dropDownList" runat="server">〈/asp:DropDownList>
〈asp:Button id="button" runat="server" Text="Button">〈/asp:Button>
〈asp:DataGrid id="dataGrid" runat="server">〈/asp:DataGrid>
〈/form>
然后利用VS.NET代码隐藏功能编写的核心代码如下:
后置代码(webForm.aspx.cs):
//页面初始化事件
private void Page_Load(object sender, System.EventArgs e)
{
if ( ! IsPostBack )
{
string SQL_SELECT_PORTAL = "SELECT * FROM PORTAL";
//使用using确保释放数据库连接
//连接字符串存放在Web.Config文件中便于修改
using( SqlConnection conn = new SqlConnection( ConfigurationSettings.AppSettings["ConnectionString"] ) )
{
SqlDataAdapter dataAdapter = new SqlDataAdapter( SQL_SELECT_PORTAL, conn );
DataSet dataSet = new DataSet();
dataAdapter.Fill( dataSet );
//设置下拉列表的数据源与文本域、值域
dropDownList.DataSource = dataSet;
dropDownList.DataTextField = "portalName";
dropDownList.DataValueField = "portalId";
dropDownList.DataBind();
}
}
}
//Button的Click事件
private void button_Click(object sender, System.EventArgs e)
{
string SQL_SELECT_SUBJECT = "SELECT * FROM SUBJECT WHERE portalId = {0}";
using( SqlConnection conn = new SqlConnection( ConfigurationSettings.AppSettings["ConnectionString"] ) )
{
//用下拉列表选择的值替换掉SQL语句中的待定字符{0}
SqlDataAdapter dataAdapter = new SqlDataAdapter( string.Format( SQL_SELECT_SUBJECT, dropDownList.SelectedValue ), conn );
DataSet dataSet = new DataSet();
dataAdapter.Fill( dataSet );
dataGrid.DataSource = dataSet;
dataGrid.DataBind();
}
}

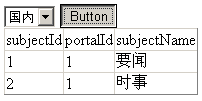
执行结果如图所示,程序将根据下拉列表框选择的值绑定DataGrid,非常典型的一个WebForm架构,体现出ASP.NET事件驱动的思想,实现了界面与代码的分离。但是仔细看看可以从中发现几个问题:
对数据库操作的代码重复,重复代码是软件开发中绝对的“坏味道”,往往由于某些原因当你修改了一处代码,却忘记要更改另外一处相同的代码,从而给程序留下了Bug的隐患。
后置代
| |